Blogspot memberikan fasilitas untuk membuat “Menu Navigasi”, namun Menu Navigasi bawaan blogspot tersebut masih memiliki kekurangan yaitu tidak terdapat fasilitas untuk melakukan drill down menu. Pada kali ini akan dibahas cara untuk membuat menu navigasi horisontal yang dapat di “
drill down”. Berikut beberapa tahapan yang dapat dilakukan :
- Membuat script sebagai berikut : <div class='menu'>
<li><a href='link1'>Link1 </a></li>
<li><a href='link2'> Link2</a></li>
<li><a href='link3'>Link3 </a>
<ul>
<li><a href='link4'> Link4</a></li>
<li><a href='link5'> Link5</a> </li>
</ul></li>
</div>
Skema dari scipt diatas adalah,: “link 1” dan “link2 ” menrupakan menu biasa, “link3” merupakan induk dari “link4” dan “link5”, (yang berwarna merah adalah menu drill down dari link3).
Scipt tersebut diatas diletakkan pada <body>, dibawah <div id='header-wrapper'>,
- Kemudian buat script sebagai berikut dan letakkan di dalam </b:skin>
.menu{font-size:12px;border-bottom:3px solid #6bd;border-top:1px
solid #DDD;margin:0 0 7px 7px;padding:0;}
.menu ul{height:30px;list-style:none;margin:0;}
.menu li a{border-right:1px solid #DDD;display:block;line-height:30px;
text-align:center;text-decoration:none;padding-left:15px;
padding-right:15px;margin:0;}
.menu li a:hover,.menu ul li:hover
a{background:#6bd;color:#222;text-decoration:none;}
.menu li ul{display:none;height:auto;border:0;position:absolute;
width:225px;z-index:200;margin:0;padding:0;}
.menu li:hover ul{display:block;}
.menu li li{border-bottom:1px solid #dedbd1;display:block;
float:none;width:225px;margin:0;padding:0;}
.menu li ul a{display:block;height:30px;font-size:12px;
font-style:normal;text-align:left;margin:0;padding:0 10px 0 15px;}
.menu li ul a:hover,.menu li ul li:hover a{background:#2580a2;
border:0;color:#fff;text-decoration:none;}
.menu p{clear:left;}
.left,.menu li{float:left;}
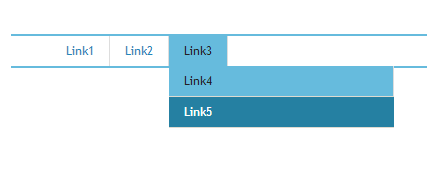
Setelah langkah tersebut dilakukan maka akan didapat tampilan menu sebagai berikut

Horizontal Menu Blogger
Dengan menambahkan property “border radius” pada menu bar .menu{border-radius:25px;} maka akan didapat tampilan seperti dibawah ini
Menambahkan warna latar belakang menu seperti .menu {border-radius: 25px; background: # CEF6F5;}, maka akan didapat tampilan seperti dibawah ini
Selain contoh diatas masih banyak lagi property dari menu bar horisontal yang dapat di
eksplore sesuai dengan kebutuhan kita, Selamat mencoba dan semoga bermanfaat
dicoba ya kang
ReplyDeleteMonggo Master
ReplyDelete